

Here’s a simple example using Chartwell Rings and Chartwell Lines. In other programs such as InDesign, this isn’t as cumbersome (as shown in the video above). In something such as Photoshop, it’s quite cumbersome to change the values, as you have to enable and disable the OpenType feature to do so.

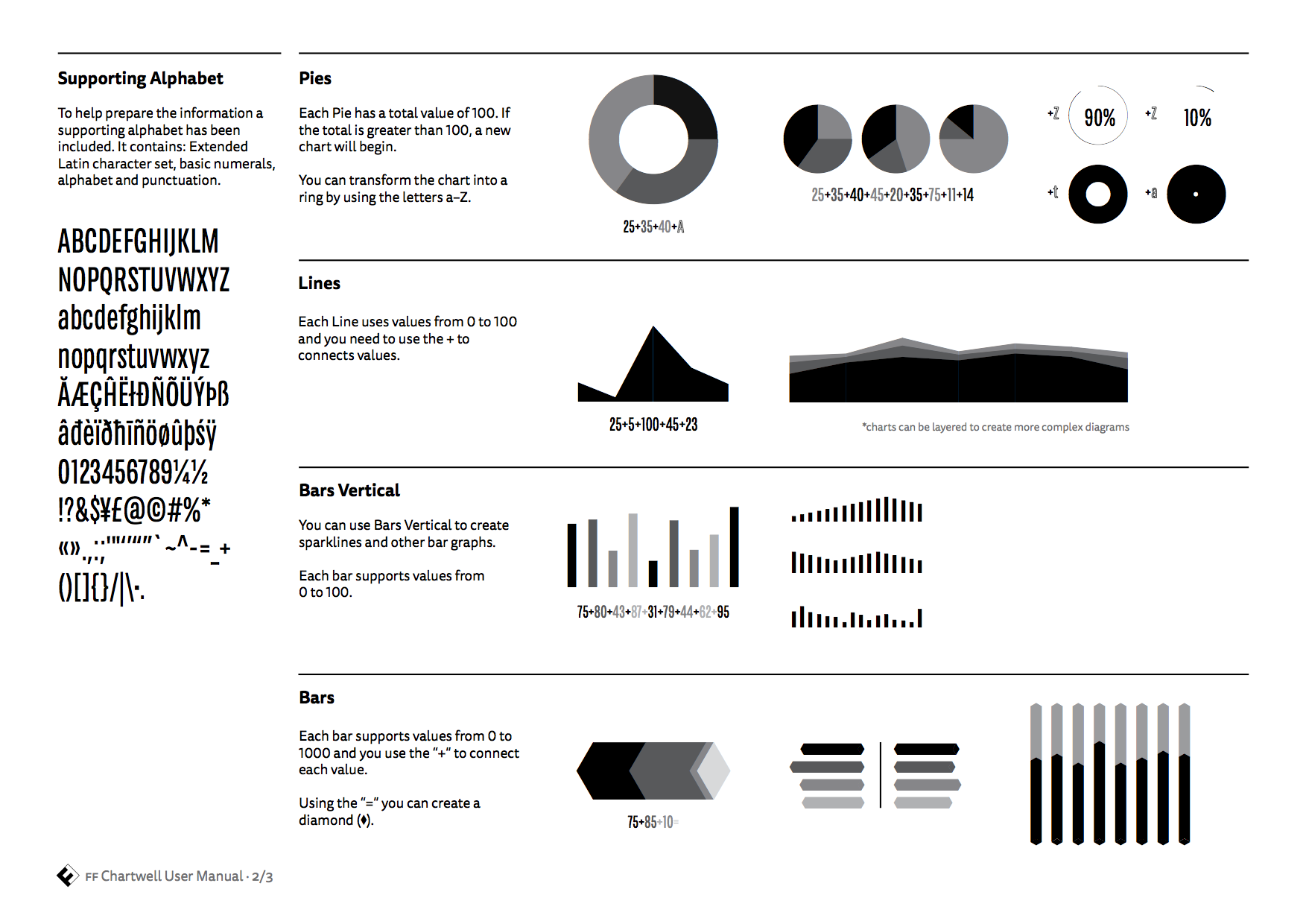
Each value can be assigned a color, which in turn becomes the value’s color in the chart. A simple math equation, such as 10+20+30, is all that’s needed to generate the chart.

The family includes “weights” for creating bar, line, radar, pie, rose, and ring charts. Demo by Yaron Schoen who says, “Besides the FOUT which was really hard (impossible?) to remove, it was glorious.” It’s possible to embed it, but the current EULA doesn’t allow it. To my knowledge, however, this works only in software programs and can’t be embedded in web pages. Similar to the way icon fonts replace keyboard characters with icons, FF Chartwell uses alphanumeric characters to generate beautiful charts on the fly. Very versatile, beautiful and functional, FF Chartwell is truly a game-changing design that adds a whole new dimension to the world of infographics.Earlier today Erik Spiekermann made mention of FF Chartwell, and, at least conceptually, it’s pretty fantastic. Originally released in 2011 under the TK Type Foundry, today, the series has been updated and now includes six new chart styles. The FF Chartwell story began with a graph-heavy print product produced in Indesign and the question ∜ouldnt some of this be automated?. The data remains in a text box, allowing for easy updates and styling. For example, you can just type in a series of numbers like ∱0+13+37+40, turn on Discretionary Ligatures, this string of numbers will then be automatically transformed into a graph. Using FF Chartwell could not be any simpler. It isnt like other typefaces in that its letters and figures are not intended to be displayed they only serve as placeholders for chart and graph elements. FF Chartwell was therefore created to make charts out of simple text strings. ∝riven by the frustration of creating graphs within design applications and inspired by typefaces such as FF Beowolf® and FF PicLig, designer Travis Kochel saw an opportunity to take advantage of OpenType technology with an aim to simplify the process. As a designer, we all know how difficult it is to make complex information easier to take in through compelling and effective visuals.


 0 kommentar(er)
0 kommentar(er)
